Dari sekian banyaknya tutorial cara mempercepat loading wordpress, kami belum menemukan cara mempercepat loading wordpress tanpa menggunakan plugin, oleh sebab itu, kami tertarik untuk membahasnya disini.
Kita bisa mempercepat loading wordpress tanpa bantuan plugin, karena plugin itu hanyalah alat bantu agar bisa melakukan pekerjaan menjadi lebih mudah.
Meski google baru-baru ini mengumumkan bahwa kecepatan website menjadi salah satu faktor ranking, tapi dari dulu kami sudah berkomitmen bahwa kecepatan website sangat penting untuk kenyamanan pengunjung.
Kita tidak perlu mengambil contoh pada orang lain, contohkan saja diri anda sendiri ketika membuka situs yang loading lambat, apakah menunggu hingga loading selesai atau malah menekan tombol back atau close.
Saya sendiri lebih memilih menekan tombol back dan mencari situs lain, meski ranking nya dibawah situs yang lambat tersebut.
Daftar Isi :
Cara Mempercepat Loading WordPress
Kami akan membahas dari yang paling awal yang harus anda optimasi, jadi anda tidak bisa langsung meloncat-loncat untuk membaca artikel ini, karena apabila nomor 1 belum di optimsai, maka anda tidak akan berhasil untuk optimasi jika langsung ke nomor 2.
Berikut beberapa yang perlu anda optimasi jika menginginkan situs wordpress anda menjadi lebih cepat dan wus-wus.
Pilih Hosting Atau VPS Yang Cepat
Cara mempercepat loading wordpress yang paling utama adalah memilih server yang cepat, jika anda menggunakan server yang lambat, kami rasa tidak ada yang bisa anda lakukan kecuali mengganti server.
Hosting atau VPS berperan penting untuk menentukan kecepatan situs, pastikan situs anda ditempatkan pada hosting atau VPS yang cepat.
Kebanyakan hosting di indonesia sudah cukup cepat, seperti hosting, niagahoster, dewabiz, dan antahost.
Pilih lokasi server terdekat dengan lokasi target vistor.
Template WordPress
Kebanyakan situs wordpress yang lambat itu disebabkan oleh template yang lambat. Gunakan template yang sederhana namun tetap nyaman untuk dilihat.
Kebanyakan template saat ini memiliki segudang fitur namun percuma, fitur-fitur tersebut tidak kita butuhkan.
Cara mengecek template cepat atau lambat bisa di cek menggunakan tool cek speed website, namun pastikan situs anda bersih tanpa ada iklan apapun.
Ketika di test tanpa ada iklan, kecepatannya di atas 90, maka bisa dikategorikan sudah cepat, namun jika di bawah 90, berarti template yang anda gunakan lambat, solusinya adalah ganti template.
Tambahkan Preconnect Dan Dns-Prefetch
Preconnect dan dns-prefetch digunakan untuk optimasi script dari luar situs, misalnya script font google, iklan adsense, google analytic dan lain sebagainya.
Preconnect berfungsi untuk memberi tahu kepada browser, bahwa situs anda membuat sambungan ke sumber daya lain dan memerintahkan browser untuk memulai prosesnya lebih cepat.
Tambahka script berikut di header.php template wordpress di antara tag <head></head>.
<link rel=”preconnect dns-prefetch” href=”https://fonts.gstatic.com/” crossorigin>
<link rel=”preconnect dns-prefetch” href=”https://fonts.googleapis.com/” crossorigin>
<link rel=”preconnect dns-prefetch” href=”https://www.google-analytics.com/” crossorigin>
<link rel=”preconnect dns-prefetch” href=”https://ajax.googleapis.com/” crossorigin>
<link rel=”preconnect dns-prefetch” href=”https://www.googletagmanager.com/” crossorigin>
Anda boleh menambahkan yang lain, jika terdapat kode dari sumber lain pada situs anda.
Tambahkan Preload
Mungkin anda pernah mendengar di blokir render, nah solusinya adalah menggunakan preload.
Menggunakan preload juga akan mengurangi masalah LCP halaman website.
Gunakan preload untuk gambar thumbnail, karena yang membuat masalah LCP adalah di bagian-bagian atas halaman.
Tambahkan kode berikut di Header.php di antara tag <head></head>.
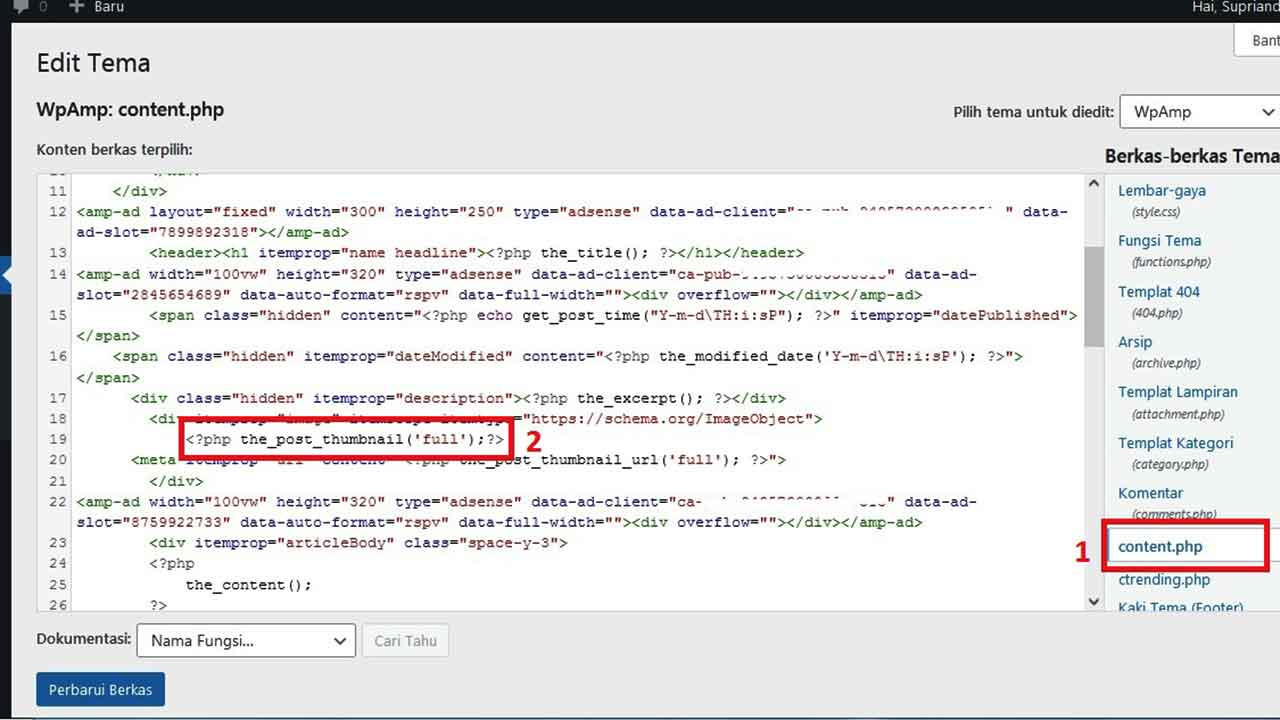
<link rel=”preload” href=”<?php the_post_thumbnail_url(‘full’); ?>” as =”image” >
Perlu diperhatikan kata ‘full’, sesuaikan dengan thumbnail yang di load pada halaman postingan anda, karena wordpress terdapat banyak jenis thumbnail, dan tidak semua template meload thumbnail full, tergantung dengan developer template.
Anda bisa melihat di content.php, thumbnail apa yang di load di template postingan, perhatikan gambar di bawah ini.

Gunakan Lazyload Adsense
Cara mempercepat loading wordpress berikutnya adalah menggunakan kode lazyload iklan adsense.
Situs yang dipasang iklan pastinya akan menambah beban, namun anda tidak perlu kuatir, karena bisa di atasi dengan lazyload.
Lazyload adsense ini hanya bisa digunakan pada situs wordpress non amp.
Ganti kode adsense manual dan otomatis dengan kode yang sudah dimodifikasi oleh mas adhy suryadi di bawah ini, tempel di antara tag <head></head> .
//<![CDATA[var lazyadsense2 = false;window.addEventListener("scroll", function(){if ((document.documentElement.scrollTop != 0 && lazyadsense2 === false) || (document.body.scrollTop != 0 && lazyadsense2 === false)) {(function() { var ad = document.createElement('script'); ad.setAttribute('data-ad-client','ca-pub-xxxxxxxxxxx'); ad.async = true; ad.src = 'https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js'; var sc = document.getElementsByTagName('script')[0]; sc.parentNode.insertBefore(ad, sc); })();lazyadsense2 = true; }}, true);//]]></script>Ganti kode client andsense dengan kode client adsense anda.
Kode lazyload di atas juga bisa digunakan untuk mempercepat loading blogger.
Gunakan Cache Di Server
Cache mampu meningkatkan kinerja situs, buka hanya wordpress saja, namun juga semua situs yang ada di internet.
Ini cocok untuk situs wordpress yang menggunakan server VPS, karena kita membahas tanpa menggunakan plugin.
Saya termasuk salah satu dari orang-orang yang anti menggunakan plugin, oleh sebab itu apa yang ingin saya tambahkan pada situs saya, saya tambahkan kode secara manual sendiri, hingga saat ini situs ini tanpa menggunakan plugin apapun.
Minify CSS Dan Javascript
Penggunaan css dan javascript tentunya akan menambah beban situs, namun bukan berarti anda tidak boleh menggunakannya.
Didalam kode css biasanya terdapat baris komentar, spasi, dan baris baru, meski hal ini tidak dibutuhkan tapi tentunya akan menambah ukuran file dari css itu sendiri.
Minify css ini sama dengan kompres file css dan javascript agar ukurannya lebih kecil.
Buka Style.php di thema wordpress anda.
Cara Minify CSS Dan Javascript
- Copy CSS Yang Ada Di Style.php – Yang di copy hanya css nya saja, sedangkan deskripsi tema tidak perlu
- Buka Situs Minify
- Paste Kode CSS
- Pilih Minify
- Hasil Minify Akan Ada Di Sebelah Kanan – Copy hasil minify
- Paste di style.php ( Dibawah Kode Deskripsi Style Bawaan WordPress ) – Akan terlihat seperti gambar di bawah ini

Dari gambar dapat anda lihat, bahwa css tanpa ada spasi, garis baru ataupun komentar.
Note : Cara mempercepat loading wordpress ini mungkin saja akan menambah pekerjaan anda, dan kodenya pun akan kembali seperti semula apabila ada update template terbaru, solusinya anda bisa membuat child theme.
semoga tutorial cara mempercepat loading wordpress ini bermanfaat, jika ada info terbaru akan kami update pada artikel ini.